分享一件蛋疼的事
突然心血来潮想来个https,因为之前谷歌说了十月之后会增加‘’不安全"三个字的频率,为了全面推行https,谷歌让自己的Chrome变成了偏执狂,浏览器最近可能会变得有点疑心病,你可能并没有注意到。如果你注意到了,也不要害怕,至少也不要现在就感到害怕。你可能已经注意到了,当你浏览特定网站时,有一些浏览器就会出现一个很小的绿锁,并在地址旁标有“安全”(secure)或“不安全”(not secure)字样。这个标志意味着这家网站使用了加密的网络协议HTTPS。
如:

这仅仅是个开头。谷歌安全中心成员Emily Schechter最近在博客中提到:“最后我们计划在所有HTTP网页上均显示“非安全”字样,即使并不是在无痕模式下。”
这大概是件好事,因为这将会推动更多的网站使用HTTPS。这个协议并不完美,但是的确能够保护你的隐私,保证你能够访问你想要访问的网站,而不是把你骗进一个恶意软件下载链接中。谷歌的这场行动意义重大,因为Chrome是最知名的浏览器。
为了配合谷歌推广https,站长也开始配置https的漫长征程。
1.获得证书
现在很多供应商都提供了免费的SSL证书,像阿里云、百度云、腾讯云.....等某某云,直接去申请就行了,由于站长之前是用的百度云的服务器(现在迁移到阿里云了),百度云给了一个免费的证书,当时没什么特别要求,证书就没用,现在想想有点小可惜,不过这难不倒我,网上有很多,找一个合适的就行了。
这里有几个还行的SSL证书,而站长由于某些因素就弄了一个免费的DV证书,有效期12个月。
1、Let's Encrypt:免费,快捷,支持多域名(不是通配符),三条命令即时签署+导出证书。缺点是暂时只有三个月有效期,到期需续签。
2、StartSSL免费DV证书:
3、Comodo PositiveSSL:便宜,单年9美刀,如果签三年大概每年4至5美刀。可签署ECC SSL证书。
4、RapidSSL:单年签署价格同PositiveSSL,并没有什么优缺点。
5、沃通(Wosign)免费DV证书:
2.配置证书
配置证书的教程有很多,像什么Linux+Apache配置、Linux+Nginx、win+Apache、win+Nginx..........很多,自己选择相应的就行了
站长用的Apache服务器,所以就简单介绍一下Apache配置证书。
*.DER *.CER : 这样的证书文件是二进制格式,只含有证书信息,不包含私钥。
*.CRT : 这样的文件可以是二进制格式,也可以是文本格式,一般均为文本格式,功能与*.DER/*.CER相同。
*.PEM : 一般是文本格式,可以放证书或私钥,或者两者都包含。 *.PEM如果只包含私钥,那一般用 *.KEY代替。
*.PFX *.P12 是二进制格式,同时含证书和私钥,一般有密码保护。
在Apache的配置文件里面将
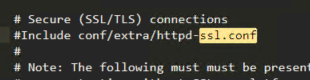
#LoadModule ssl_module modules/mod_ssl.so
#Include conf/extra/httpd_ssl.conf


前面的#去掉,意思是加载这个模块和扩展SSL配置文件。然后配置扩展SSL配置文件:
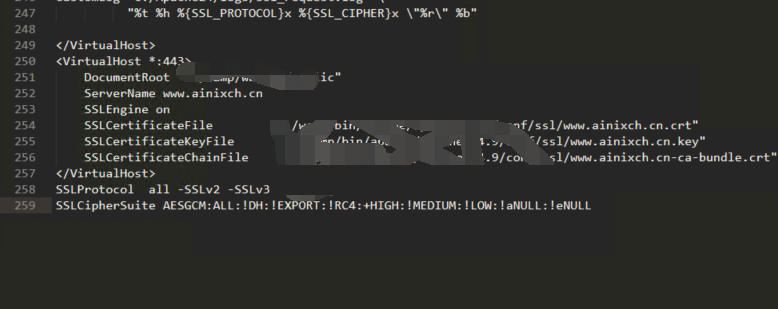
(1)打开apache安装目录下conf/extra目录中的httpd-ssl.conf文件,在配置文件中查找以下配置语句:
a).SSLCertificateFile /usr/local/apache/ssl/public.cer
(将服务器证书公钥(2_domainname.com.crt)配置到该路径下,同时替换public.crt);
b).SSLCertificateKeyFile /usr/local/apache/ssl/private.key
(将服务器证书私钥(3_domainname.com.key)配置到该路径下,同时替换private.key);
c).#SSLCertificateChainFile /usr/local/apache/ssl/ca.cer
(删除行首的“#”号注释符,并将证书(1_root_bundle.crt)配置到该路径下,同时替换ca.cer)。
d)把以下代码加入任意位置,指定ssl加密协议
SSLProtocol all -SSLv2 -SSLv3
SSLCipherSuite AESGCM:ALL:!DH:!EXPORT:!RC4:+HIGH:!MEDIUM:!LOW:!aNULL:!eNULL

(2)保存退出,并重启Apache。
(3) 重定向,将http转向https
在网站根目录的.htaccess文件加入以下
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*) https://%{SERVER_NAME}/$1 [R,L]
到这儿了好像没有什么蛋疼的事吧!
BUT
当我配置完后,按理说是可以使用https访问的,本地测试的结果狠狠的打脸了:

WTF, Excuse me?

仔细检查每一个步骤,443端口也打开了,为啥就是不能用https访问呢.....
是不是证书的问题?又或是ssl配置文件有误?把443端口换成其他试试?难道是不认识域名需要IP?
站长根据所推断的情况一个一个来,重新找供应商颁发一个然后放进来。搞好之后测试一下。
我***%¥#@#*_ 又是这样。
也不对啊,都核实了几遍,而且Apache也跑起来了,
于是开始在百度、谷歌上广撒问题网,但都牛头不对马嘴。
就在站长冥思苦想中的时候,突然右下角一个弹窗

然后根据chrome报错:
无法访问此网站
响应时间过长。
WTF?我好像知道是什么情况了, 这TM不是...................
之前在阿里云添加出入站规则的时候只开了80端口,后来在其他模块里面相应的开启了需要的端口,就是没有443,
我在服务器里面开貌似没啥用啊,通通给拦截了,想到这儿...................*&%…¥#
由于某些情况不能去修改,导致现在还没有启用https,
总结:由于早期没有在阿里云上将常用的端口打开,导致现在拓展业务比较麻烦(当然,因为站长的情况比较特殊,等段时间就好了),然后瞎折腾,其实我可以在本地测试,测试好再上线的,虽然被阿里云拦截了443,但也给了站长一个警示。吃一堑,长几智。
附:
Google Is About to Make Your Browser More Paranoid
YOUR BROWSER IS about to become a lot more paranoid. You might not notice. But if you do, don't freak out. At least not yet.
You may have noticed that when you visit certain sites, such as Wired.com, browsers like Google Chrome display a little green padlock and the words "Secure" next to the address. That icon means that the site uses the encrypted web protocol HTTPS instead of plain old unencrypted HTTP.
You might also occasionally notice the words "Not Secure" next to an address in Chrome–typically when you're asked to enter a password or credit-card number on a site that doesn't use HTTPS to protect your information. Starting in October, Google will display the "Not Secure" warning more often.
Most of the time, when you visit a site that uses plain HTTP, Chrome displays an icon of the letter "i" in a circle. (Clicking on the "i" reveals a warning, "Your connection to this site is not secure.") On Thursday, Google warned users of its Search Console tool that a forthcoming version of Chrome will display warnings when users are asked to submit any information over an unencrypted HTTP connection–not just passwords and credit cards. That means if you enter search terms on a site that doesn't use HTTPS, or type your email into a newsletter subscription form that isn't encrypted, you'll see a "Not Secure" notice. Users of Chrome's Incognito mode will see the warning when visiting website that doesn't use HTTPS, even if it doesn't doesn't have any forms or fields. And that's just the beginning.
"Eventually, we plan to show the 'Not secure' warning for allHTTP pages, even outside Incognito mode," Emily Schechter, a member of the Chrome security team, wrote in a blog post
For the most part, this is a good thing, because it will push more websites to adopt HTTPS. That protocol isn't perfect, but does help protect your privacy and helps ensure that you're viewing the page you intend, and not a ringer meant to trick you into downloading malware. Google's move will resonate because Chrome is the most popular browser.
But Brian Klais, the CEO of mobile-technology consulting firm Pure Oxygen Labs, worries that the new warnings will arrive just before the holiday shopping season and could scare users away from legitimate e-commerce sites that encrypt passwords and credit cards, but haven't yet implemented HTTPS across their entire websites.
That could include the websites of big-name retailers like Home Depot, Nordstrom, Sears, and the Gap, none of which use HTTPS to secure product-search forms today. "We’re prepared to let customers know their payment and login information is protected,” a Home Depot spokesperson says. The other retailers did not respond to requests for comment. A Google spokesperson declined to comment as well, pointing to the company's earlier blog post.
Protecting credit cards and passwords has long been common practice online. More recently, there's been a push to encrypt all web traffic. Google search, Facebook, and Wikipedia all use HTTPS by default now. But as WIRED has documented, switching from HTTP to HTTPS can be a daunting technical challenge.
According to Pure Oxygen Labs' research, about 40 percent of the 100 largest online retailers don't yet use HTTPS. That's in line with estimates by Mozilla, the makers of the Firefox web browser, that about 40 percent of the web's traffic is unencrypted.
When Firefox users visit a site that asks for a password or credit card but isn’t protected by HTTPS, the browser displays an icon with a lock and a red line through it, but doesn’t display the words “Not Secure.” Apple’s Safari and Microsoft’s Edge don’t warn users about HTTP sites, specifically, but don't display the green lock icon.
One big question is how many users will actually notice the change in Chrome, which is subtle. "It’s really hard to measure what impact this will have, but it only takes one person to use this as leverage to hold a site more accountable for securing their content," says security researcher Troy Hunt. Hunt says the Australian airline Qantas Airways expanded its use of HTTPS on its site earlier this year after he pointed out on Twitter that the site displayed an error when users attempted to log into their frequent-flier accounts.
So keep an eye out for those security warnings in the coming months, but remember that they don't necessarily mean your password or credit-card information is being passed along insecurely.
原文地址:https://www.wired.com/story/google-is-about-to-make-your-browser-more-paranoid/